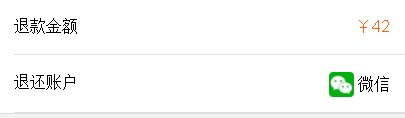
直接把图片和文字放div里是这个效果
<div>
<img class="ico" src="__PUBLIC__/Event/images/room/weixin_logo_icon.png">
微信
</div>

感觉图片既没有居中也没有置顶也没有置底在一个很诡异的位置,这个位置是怎么计算出来的麻烦知道的朋友告诉我下,给图片加了个垂直居中的样式并设置了大小
.ico{
width: 20px;
height: 20px;
vertical-align: middle;
}

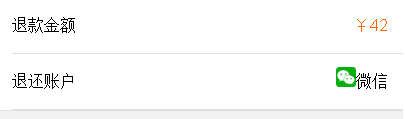
感觉居中了可是和文字一对比,还是没有居中只是文字的上边线和图片的上边线是对齐的,加大了图标的大小
.ico{
width: 25px;
height: 25px;
vertical-align: middle;
}

于是把文字用span包裹起来也加了个
vertical-align: middle;
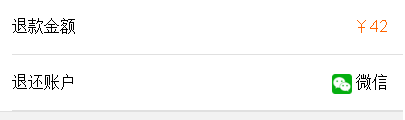
样式终于可以垂直居中对齐了:
html:
<div>
<img class="ico" src="__PUBLIC__/Event/images/room/weixin_logo_icon.png">
<span>微信</span>
</div>
css:
.ico{
width: 25px;
height: 25px;
vertical-align: middle;
}
span{
vertical-align: middle;
}
效果如下: